آموزش ساخت اسلایدشو به کمک JQuery
در این آموزش با مراحل ساخت یک اسلایدشو به کمک JQuery در خدمت شما عزیزان هستم . موتور اصلی این اسلاید شو پلاگین JQuery Cycle است که من به کمک آن یک اسلایدشو ساده با دکمه های کنترل به شما آموزش می دهم . پس در ادامه با مراحل آموزش با بنده همراه باشید
پیش نمایش :
نمونه
۱٫ عکس زمینه
۲٫ دکمه های کنترل
۳٫ چند عکس برای اسلاید کردن
HTML :
در مرحل اول به یک سند HTML برای شروع کار نیاز داریم. بعد از ساختن صفحه ، به یک بلوک اصلی برای قرار دان اسلایدشو نیاز داریم . پس کد زیر رو به قسمت صفحه ساخته شده اضافه کنید.
1 |
<div id="slideshowContainer"> |
در مرحله بعد باید یک بلوک دیگه برای اضافه کردن عکس ها به اون بلوک که در مرحله قبل ساختیم اضافه کنیم . کدهای زیر را اضافه کنید :
2 |
<img src="images/image1.png" alt="" width="600" height="300" /> |
3 |
<img src="images/image2.png" alt="" width="600" height="300" /> |
4 |
<img src="images/image3.png" alt="" width="600" height="300" /> |
5 |
<img src="images/image4.png" alt="" width="600" height="300" /> |
6 |
<img src="images/image5.png" alt="" width="600" height="300" /> |
پس تا اینجا باید کدهای شما مثل این باشه :
2 |
<div class="slideshow"> |
3 |
<img src="images/image1.png" alt="" width="600" height="300" /> |
4 |
<img src="images/image2.png" alt="" width="600" height="300" /> |
5 |
<img src="images/image3.png" alt="" width="600" height="300" /> |
6 |
<img src="images/image4.png" alt="" width="600" height="300" /> |
7 |
<img src="images/image5.png" alt="" width="600" height="300" /> |
خوب ، تو این مرحله باید دکمه های کنترلی رو اضافه کنیم . مثل کدهای زیر :
02 |
<div class="slideshow"> |
03 |
<img src="images/image1.png" alt="" width="600" height="300" /> |
04 |
<img src="images/image2.png" alt="" width="600" height="300" /> |
05 |
<img src="images/image3.png" alt="" width="600" height="300" /> |
06 |
<img src="images/image4.png" alt="" width="600" height="300" /> |
07 |
<img src="images/image5.png" alt="" width="600" height="300" /> |
10 |
<li id="prev"><a href="#">Previous</a></li> |
11 |
<li id="next"><a href="#">Next</a></li> |
JQuery :
خوب ، توی این مرحله نوبت میرسه به اضافه کردن جی کوئری . بدون اضافه کردن این قسمت فقط یه صفحه دارید که ۵ تا عکس به صورت ساده قرار گرفته.
پس کدهای زیر رو به قسمت Head صفحه اضافه کنید :
3 |
<!-- include Cycle plugin --> |
حالا برای اسلاید کردن تصاویر باید پلاگینی که نصب کردیم رو فراخوانی کنیم . کدهای زیر رو به قسمت Head پایین کدهای مرحله قبل اضافه کنید :
02 |
$(document).ready(function() { |
03 |
$('.slideshow').cycle({ |
توی این بخش می تونید هر طوری که خودتون دوست دارید تغییرات ایجاد کنید . مثل افکت ، ترتیب ،عرض ، ارتفاع و …
می تونید همه تنظیمات رو اینجا ببینید
CSS – قالب بندی اسلایدشو :
قسمت آخر این آموزش استایل دادن به المان های اسلایدشو هست . می تونید از استایل استفاده شده در این آموزش استفاده کنید . ولی کلا می تونید اینجا سلیقه به خرج بدید و هر طور خودتون دوست دارید ویرایش کنید . پس این کدها رو به قسمت Head اضافه کنید .
08 |
background:url(images/background.jpg) repeat-x; |
13 |
margin: 100px auto 0 auto; |
21 |
border: 1px solid #ccc; |
22 |
background-color: #eee; |
36 |
background:url(images/left.png); |
44 |
background:url(images/right.png); |
52 |
background:url(images/right_over.png); |
55 |
background:url(images/left_over.png); |
خب ، تموم شد ، اسلاید شو ما آماده است ، از این اسلاید شو می تونید جاهای مختلف استفاده کنید و لذت ببرید . موفق باشید
http://www.ittutorial.ir/



 کد خبرخوان rss قابل ویرایش
کد خبرخوان rss قابل ویرایش  متا تگ توضیحات برای سئو
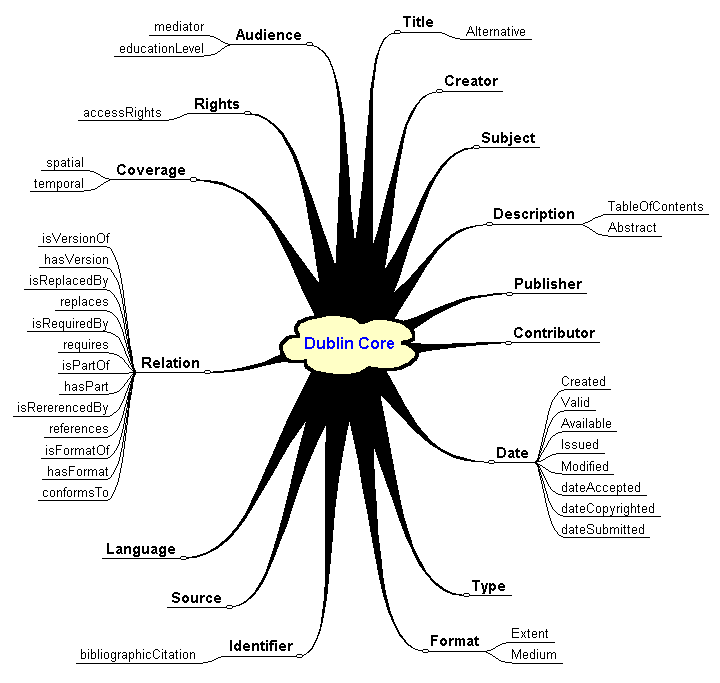
متا تگ توضیحات برای سئو  Dublin Core/سئو
Dublin Core/سئو  آموزش Html – قسمت اول
آموزش Html – قسمت اول .jpg) «ونوس» بهترین مقصد برای تعطیلات
«ونوس» بهترین مقصد برای تعطیلات  خطرات wifi
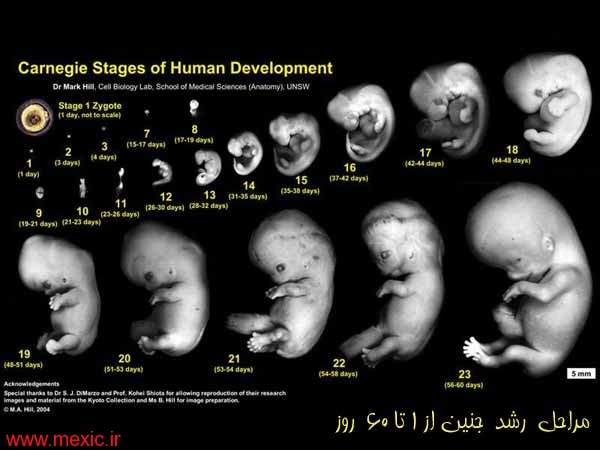
خطرات wifi  فیلم تشکیل جنین/مراحل لقاح تا رشد جنین
فیلم تشکیل جنین/مراحل لقاح تا رشد جنین شکارچی که شکار شد
شکارچی که شکار شد عصاره گوشت..
عصاره گوشت.. حمله ببر به یک مرد
حمله ببر به یک مرد تفسیر المیزان_جلد_1(استنباط پاسخ آنها از آيه كريمه )
تفسیر المیزان_جلد_1(استنباط پاسخ آنها از آيه كريمه ) اشعار استاد شهریار
اشعار استاد شهریار پنج گنج نظامی گنجوی4
پنج گنج نظامی گنجوی4 بانك جامع اشعار حضرت رقيه (ع)
بانك جامع اشعار حضرت رقيه (ع).jpg) زندگینامه امام حسین علیه السلام
زندگینامه امام حسین علیه السلام تعیین جنسیت جنین با جوش شیرین!
تعیین جنسیت جنین با جوش شیرین! آش ماست
آش ماست خوراک مرغ و جوانه ماش(غذای چینی)
خوراک مرغ و جوانه ماش(غذای چینی) اموزش تغییر فونت و اندازه آیکون ها در ویندوز 10
اموزش تغییر فونت و اندازه آیکون ها در ویندوز 10 اربعين
اربعين رولت گوشت با طعم ایرانی
رولت گوشت با طعم ایرانی